StreetLib — Cloud publishing platform for the production, management and distribution of ebooks, audiobooks and POD-books
Web & Mobile App
UI/UX , Front-End

StreetLib srl spread over three continents (Europe/Italy, Africa and the United States), our clients work beside many Italian and International Authors and Publishers supporting Editors in their digitalization and internationalization processes.
The goal of the project (through a continuous collaboration with their back-end internal team) consisted in the realization of:
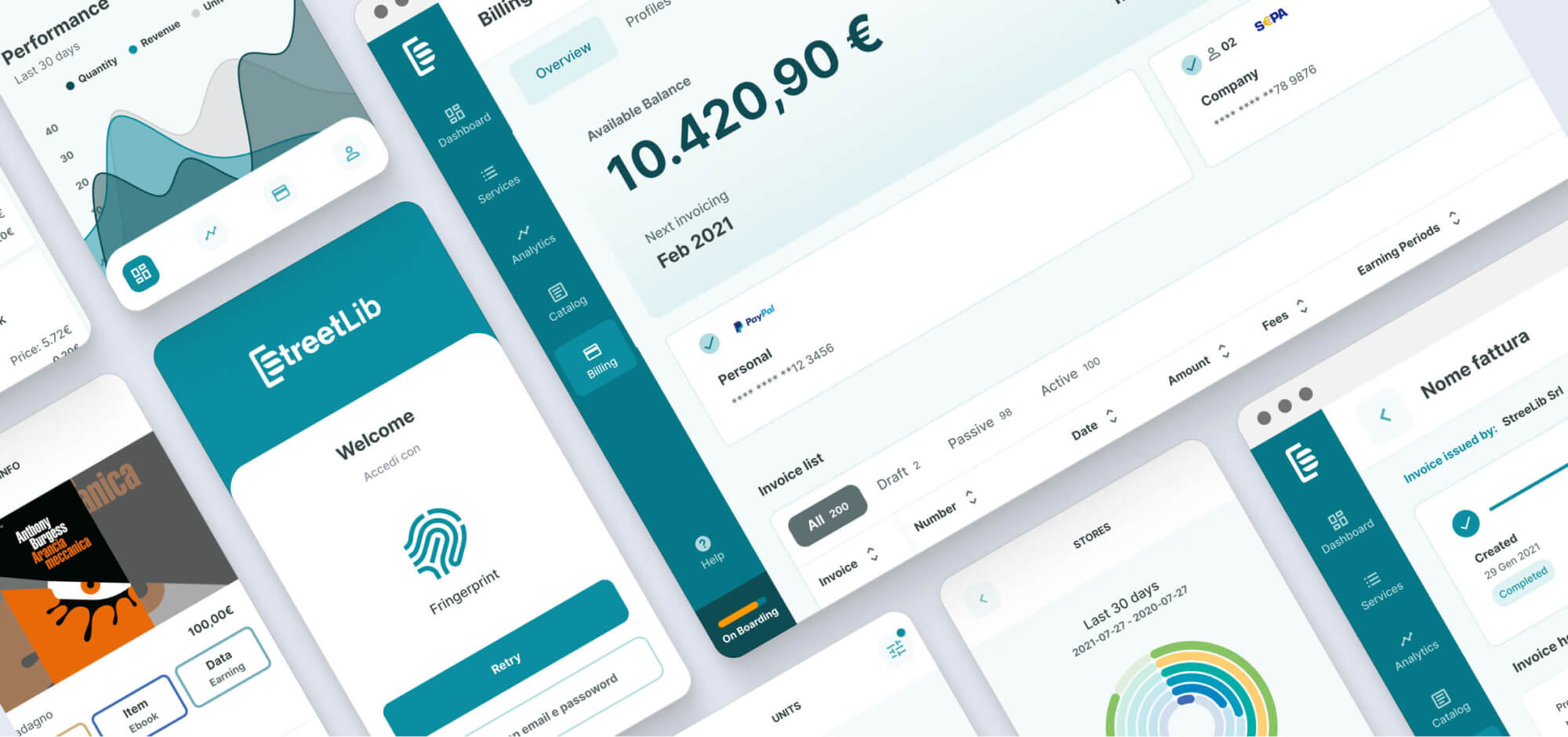
Android & iOS App to get an overview of the trends about their sales and assets distribution, even through mobile devices.
The project involved the development of a webview in ReactJS which is included in a React Native app for the publication on web stores (Android / iOS).
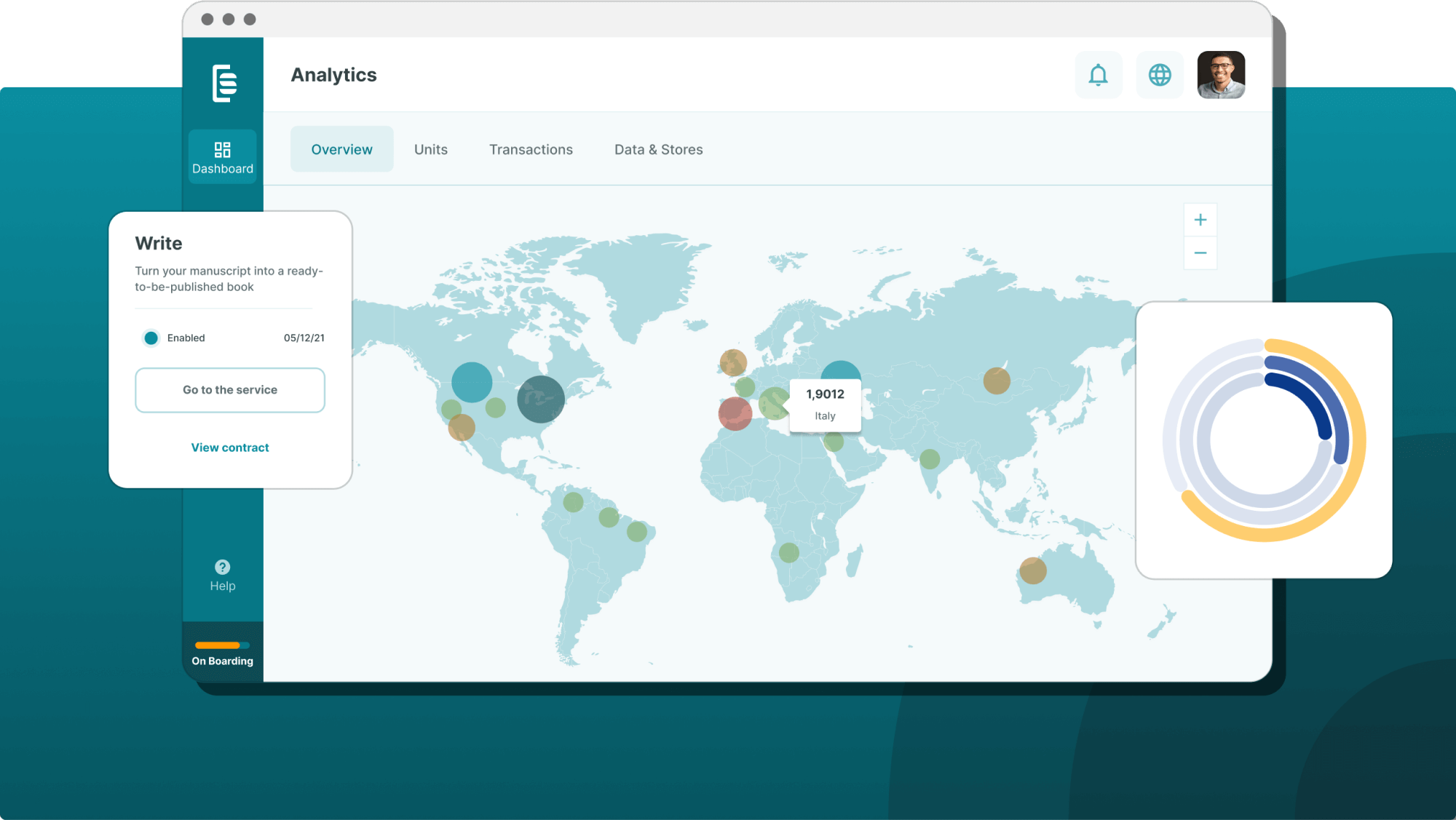
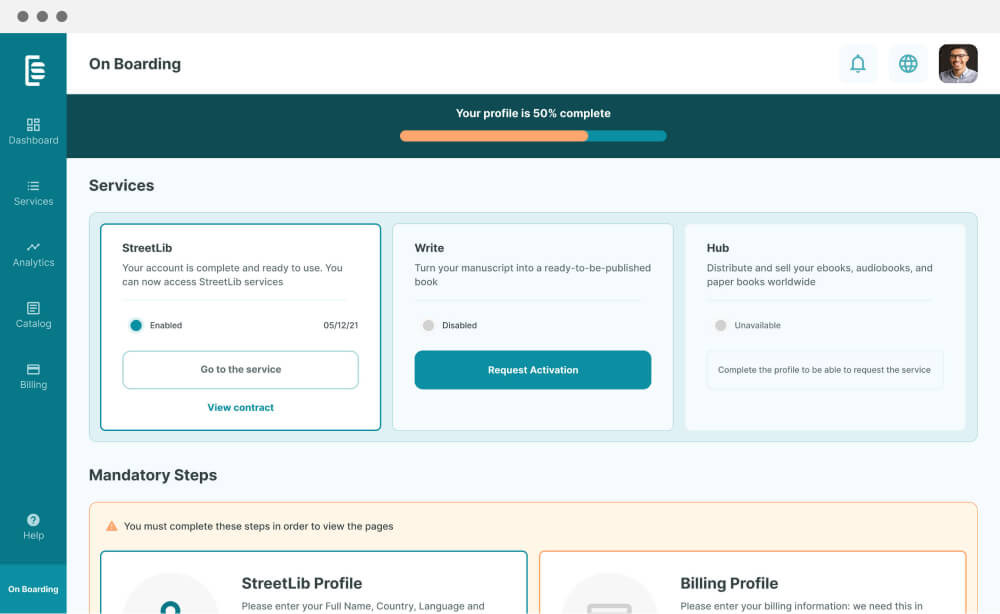
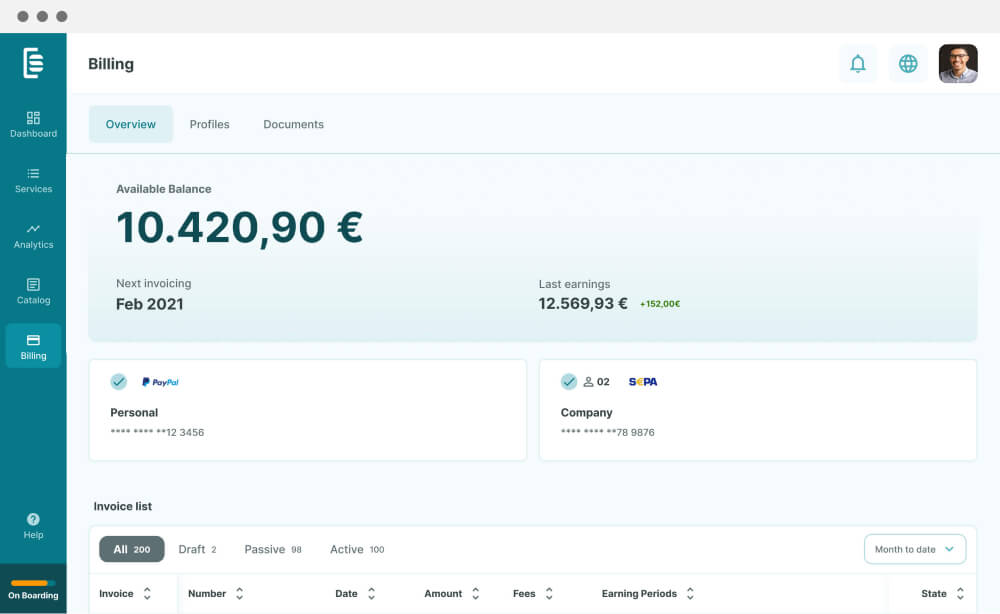
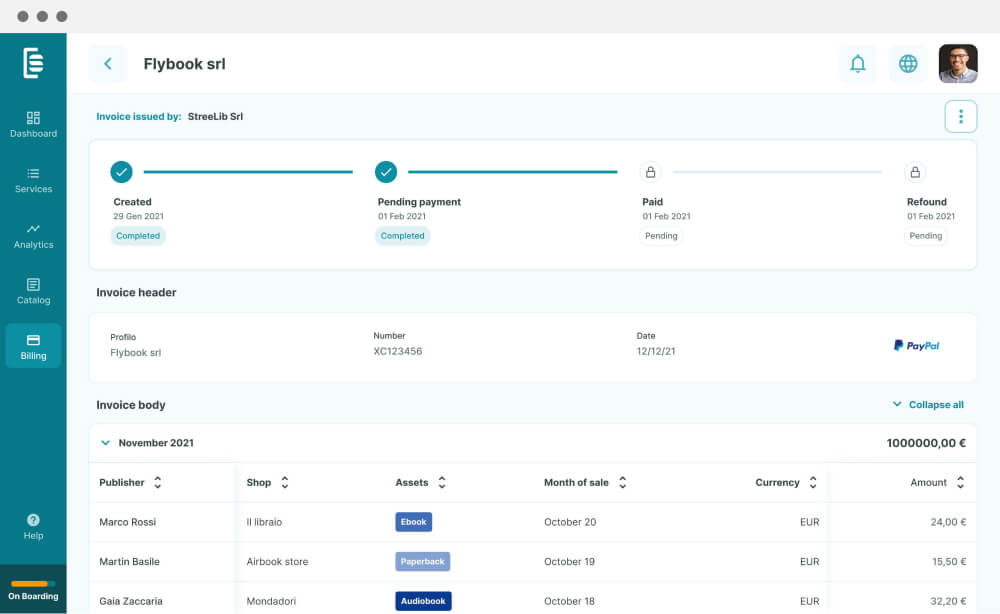
WebApp in order to renew the old dashboard, it needs to improve the UI/UX, to better customize the reports and, consequently, to guarantee simple, intuitive and clear publication and distribution experiences to publishers and authors.



We have thus developed a mobile app
— Written in React native which incorporates a WebView showing a web application.
— Redux program libraries, Redux saga (a standard for our applications), Formidable Victory for analytical charts management
— Styled-components and styled-system for design system management
— Amplify for the management of the AWS Cognito authentication
The need to create a mobile application was due to the ability to manage both Push notifications and fingerprint and FaceId authentication. However, clients didn't want to be forced to access the store for any application modification, so they made a request to include a web view in the mobile application which would allow visualizing a web application.
The main authentication method is based on AWS (Amazon Web Services) Cognito
Starting from their brand guidelines, we have taken in consideration a color palette with a monochromatic predominance choosing a typography which would improve the reading of data values, even small ones.
Web application
— It was created on the basis of the NextJs framework which is based on React
— All the libraries we have used for mobile devices, such as Redux, have allowed us to reuse part of the application logic written for the mobile application
— We have integrated Sentry to monitor errors and application performance so that we can improve them constantly
— We have implemented custom functionalities and we have customized flows with the possibility to save your own filter combinations (preset) so that you can activate them, according to a combined manner, when necessary
The WA layout calls to mind the colors and part of the graphic setting of the mobile app components; it is much more dynamic and user-friendly. We pay particular attention to navigation menu: through a sidebar, we can manage the main pages of the product, organizing all the data within it.
In the entire operating system (web and mobile app) there are different types of graphics and charts which illustrate the data, especially in the "Analytics" section, and we have tried to find user-friendly solutions for a more practical and functioning analysis.

These are some of the tools and technologies we are madly in love with, which were used to create this product
