StreetLib — Piattaforma di cloud publishing per la produzione, gestione e distribuzione di ebook, audiolibri e POD-book
Web & Mobile App
UI/UX , Front-End

StreetLib srl distribuiti su tre continenti (Europa/Italia, Africa e Stati Uniti) lavorano al fianco di tantissimi Autori e Editori Italiani e Internazionali nella loro missione di supportare gli Editori nei loro processi di digitalizzazione e internazionalizzazione
L’obiettivo del progetto (attraverso una collaborazione continua con il loro team interno di backend) consisteva nella realizzazione di:
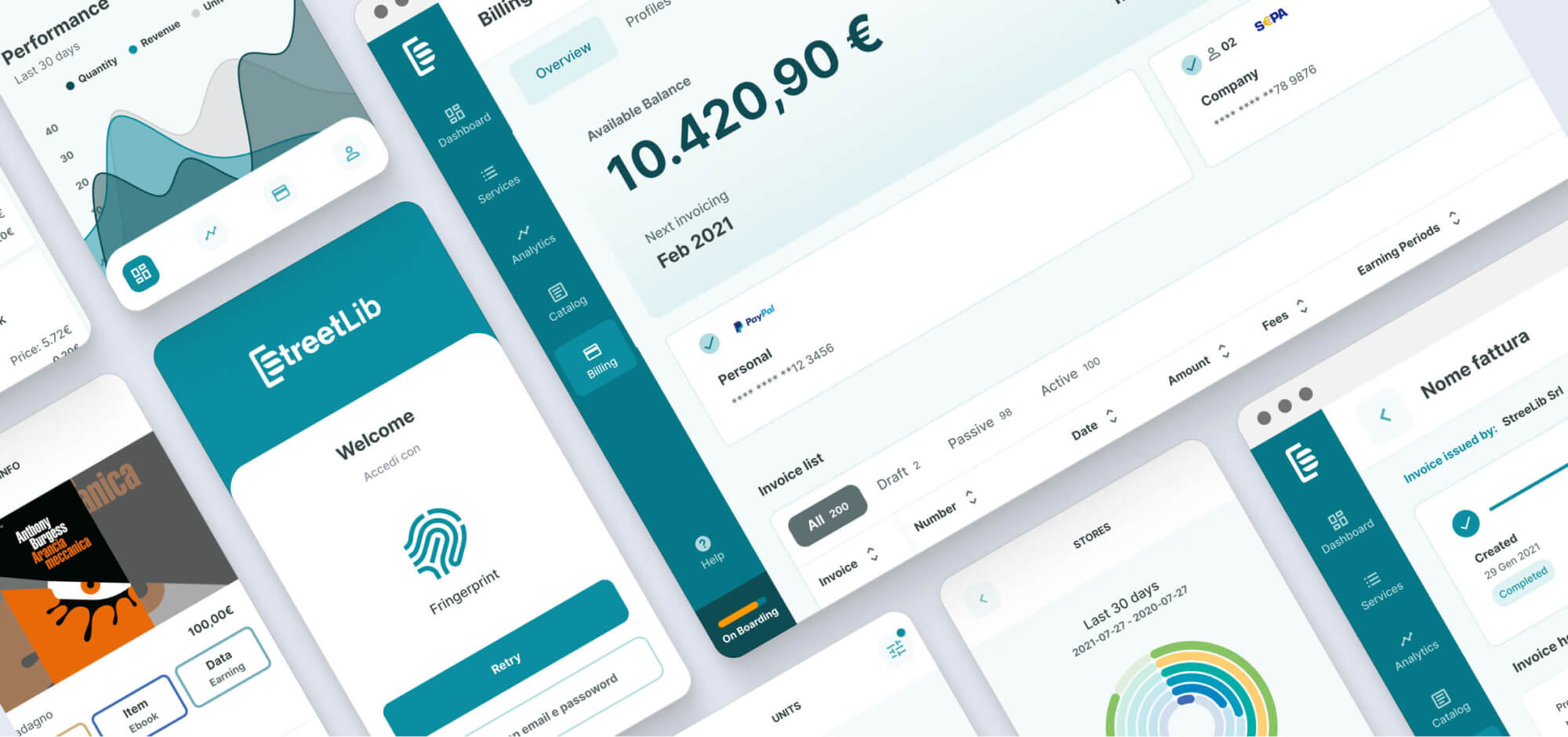
App per Android e iOS per avere una panoramica dell’andamento delle proprie vendite e della distribuzione dei propri asset anche da dispositivi mobile.
Il progetto prevedeva lo sviluppo di una webview in ReactJS inclusa in un’app React Native per la pubblicazione sugli store (Android/iOS).
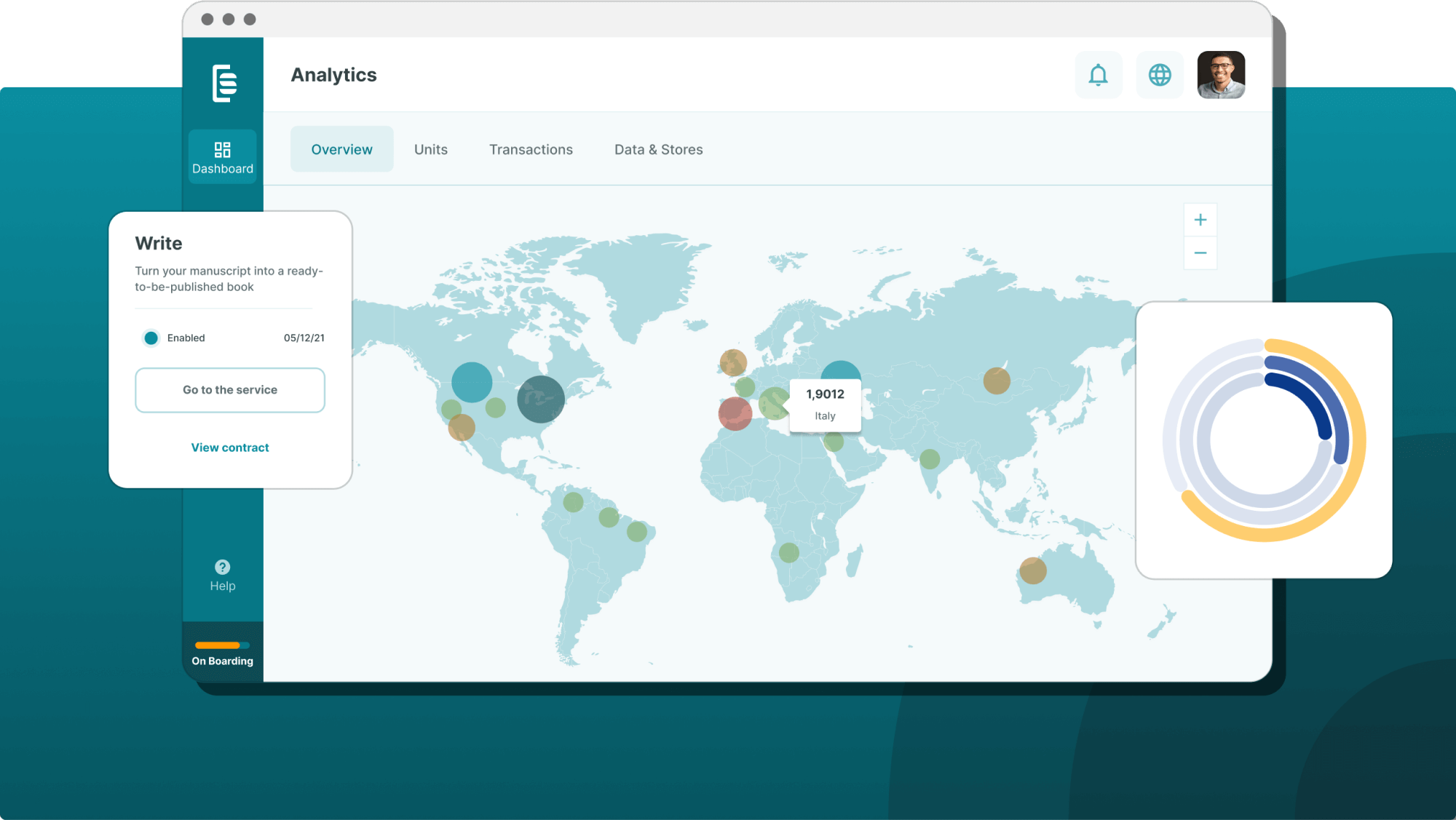
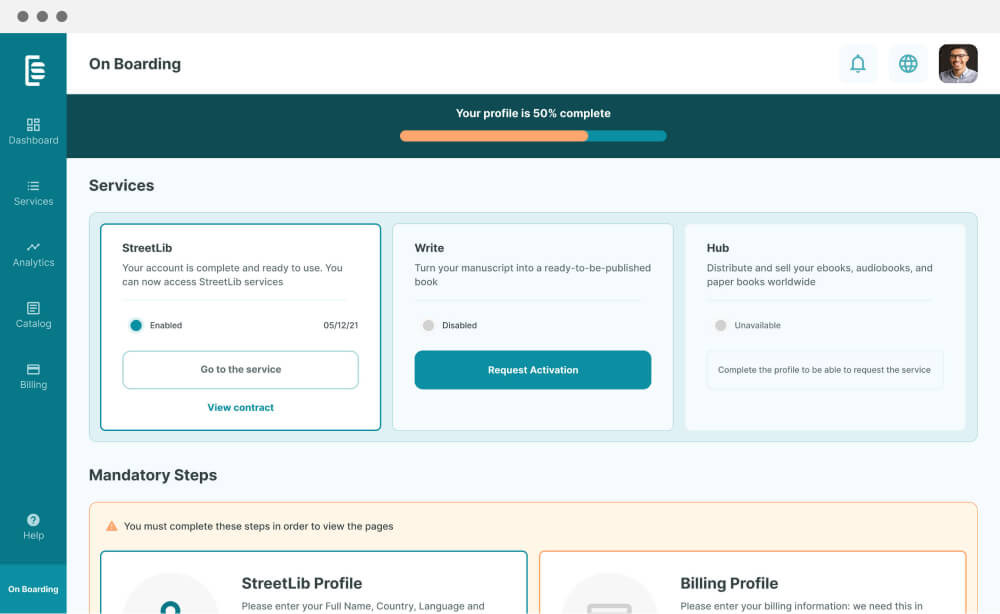
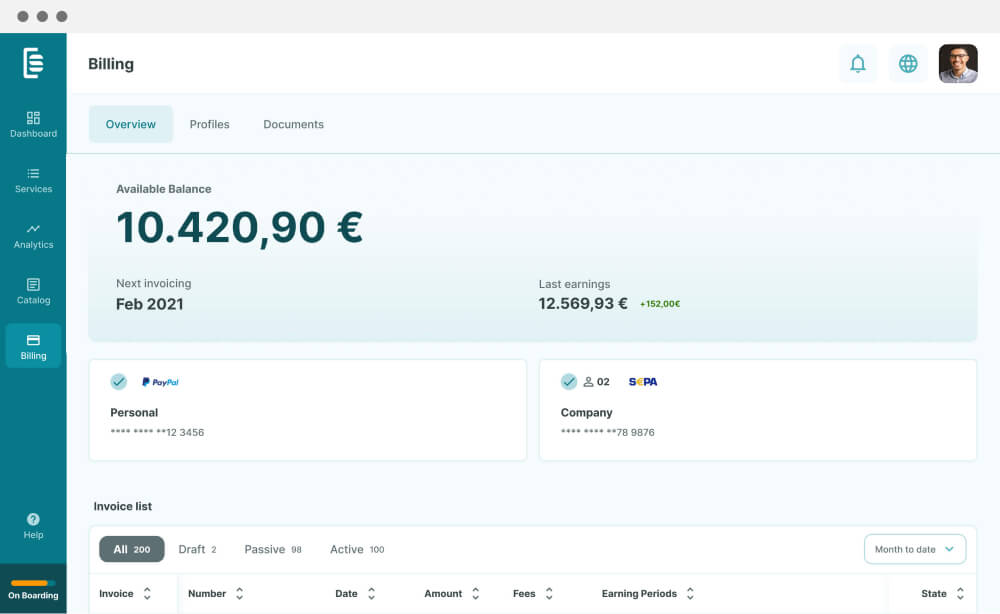
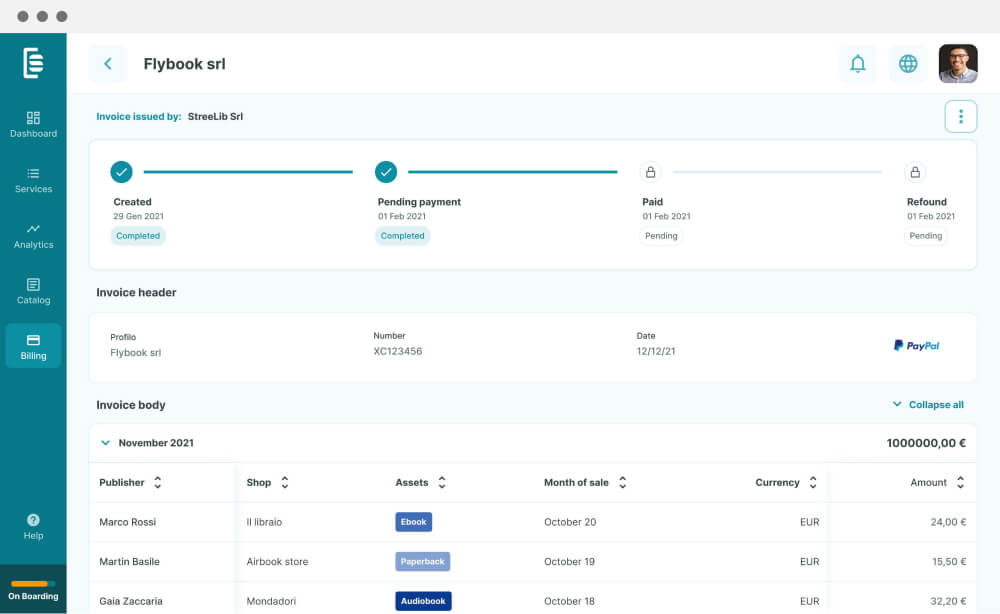
Applicativo web al fine di rinnovare la vecchia dashboard, migliorare la UI/UX, personalizzare meglio i report e di conseguenza garantire a editori e autori esperienze di pubblicazione e distribuzione semplici, intuitive, chiare.



Abbiamo così sviluppato un'App mobile:
— Scritta in React native che incorpora una Webview su cui viene mostrata una web application
— Librerie Redux, Redux saga (uno standard per i nostri applicativi), Victory di Formidable per la gestione dei grafici analitici
— Styled components e styled-system per la gestione del design system
— Amplify per la gestione dell'autenticazione tramite cognito di AWS
La necessità di creare un applicativo mobile era dovuta alla possibilità di gestire le Notifiche Push e l'autenticazione tramite fingerprint e FaceId ma il cliente non voleva passare dallo store per ogni modifica all'applicativo ed è per questo che ci hanno richiesto di includere nell'applicativo mobile una webview che permettesse di visualizzare una web application.
Il metodo di autenticazione principale è basato su AWS Cognito.
Partendo dalle linee guida del loro marchio, abbiamo estrapolato una palette di colori con una predominanza monocromatica e scelto una tipografia che migliorasse la lettura dei valori dei dati anche a piccole dimensioni.
La web app
— È stata costruita sulla base del framework NextJs, che si basa su React
— Tutte le librerie che abbiamo utilizzato per il mobile, come ad esempio Redux che ci ha permesso di riutilizzare parte della logica applicativa scritta per l'applicativo mobile
— Integrato Sentry per monitorare gli errori e le performance dell'applicativo, in modo da poterlo migliorare costantemente
— Implementate funzionalità custom e flussi personalizzati come la possibilità di salvare le proprie combinazioni di filtri (preset) così da poterli attivare, in maniera combinata, quando necessario.
Il layout della WA riprende i colori e parte dell’impostazione grafica dei componenti dell’app mobile, è molto più dinamica e user friendly, con particolare attenzione alla modalità di navigazione tramite una sidebar per gestire le pagine principali del prodotto così da organizzare tutti i dati al suo interno.
Nell'intera piattaforma (web e mobile app) sono presenti diverse tipologie di grafici e tabelle che illustrano i dati, soprattutto nella sezione "Analytics", e per un'analisi più pratica e funzionale abbiamo cercato di trovare soluzioni di facile lettura.

Questi sono alcuni strumenti e tecnologie, di cui siamo follemente innamorati, usati per realizzare questo prodotto
