Metservice — App mobile per gestire l'assistenza tecnica di macchinari e attrezzature
iOS, Android
UI/UX Design, Front-End

Sistema srl rivenditore di software gestionali e servizi integrati per partner nazionali ed internazionali.
Sviluppo di un'app mobile iOS e Android per gestire l’attività di manutenzione in settori diversi: impianti e macchinari industriali, apparecchiature elettromedicali e ufficio, ecc.
Fondamentale per il cliente era il supporto offline per consentire ai tecnici di lavorare anche in assenza di connettività oltre a una UI/UX intuitiva.

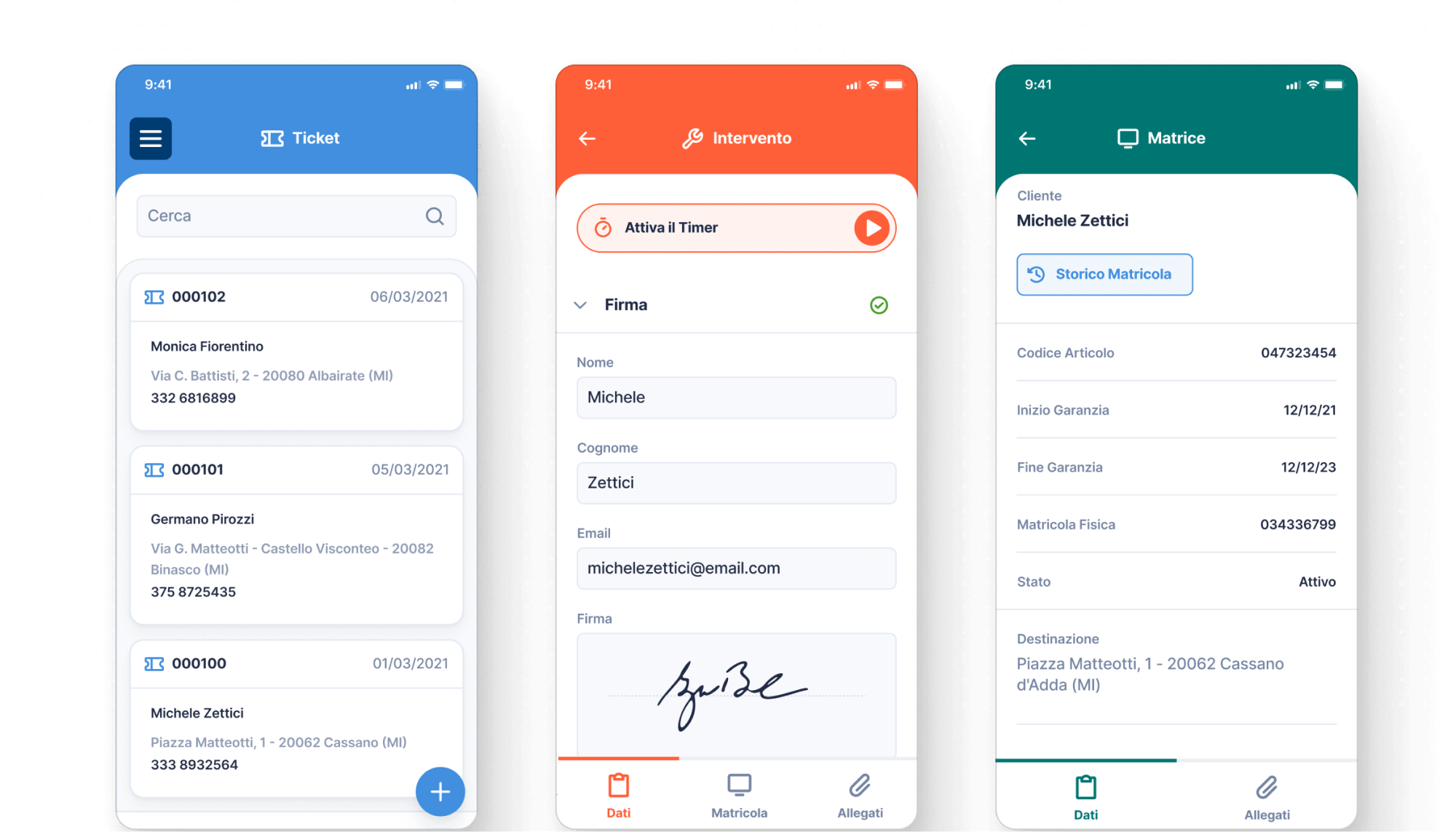
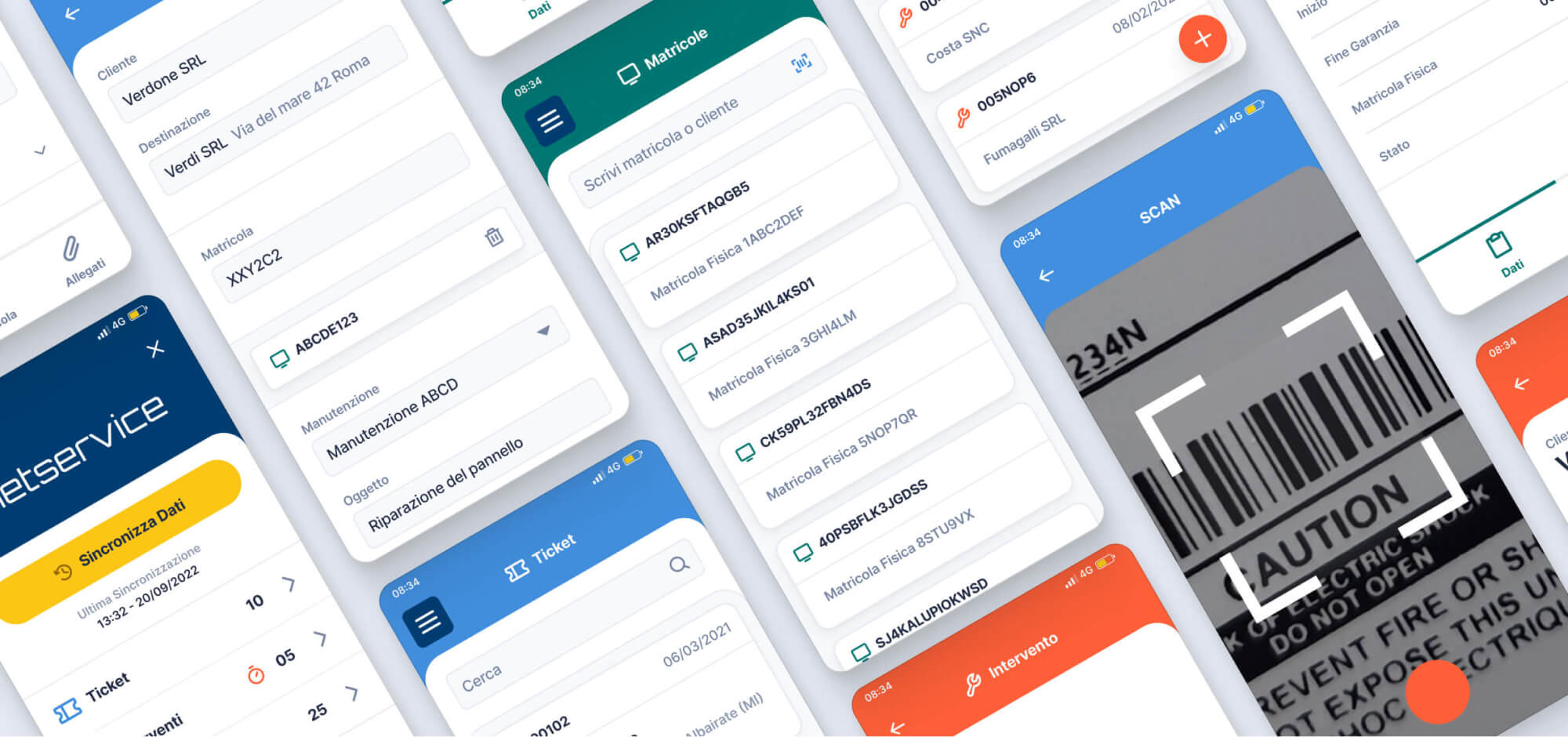
Per aiutare a distinguere velocemente in quale area sta agendo il tecnico abbiamo pensato di utilizzare i colori del marchio per caratterizzare le categorie principali, che abbiamo anche riportato su componenti e azioni.
Il menù di navigazione principale contiene la sincronizzazione dei dati manuale e i collegamenti alle pagine che una volta chiuso non disturba gli utenti: la navigazione risulta quindi chiara e mirata.
— L'applicativo è stato sviluppato tramite Expo, una piattaforma open-source che consente di velocizzare lo sviluppo di applicativi in react native
— Per gestire lo stato applicativo abbiamo utilizzato redux e integrato redux-persist per consentire l'utilizzo offline, implementando una soluzione custom per lo storage su filesystem per bypassare i limiti di android che prevede un massimo di 6MB
Inoltre ogni volta che il tecnico proverà a chiudere un intervento/ticket verrà fatto un tentativo di invio al server e se questo dovesse fallire, l'intervento/ticket verrà salvato in locale come chiuso ma non sincronizzato, provando a inviarlo nuovamente al server una volta possibile.
— L'applicativo fa inoltre uso di uno scanner di barcode che consente al tecnico di aggiungere in modo semplice la matricole per cui ha effettuato la manutenzione
— Infine abbiamo integrato Sentry per monitorare gli errori e le performance dell'applicativo, in modo da poterlo migliorare costantemente
Questi sono alcuni strumenti e tecnologie, di cui siamo follemente innamorati, usati per realizzare questo prodotto
